Kochani,
Nie mam Photoshopa, bo jest po prostu za drogi. Bardzo żałuję, ale jak się nie ma co się lubi to… trzeba sobie radzić inaczej! Na szczęście w internecie dostępne są bezpłatne programy do obróbki zdjęć. Sama używam aż czterech. Dzisiaj chciałabym się podzielić z Wami możliwościami, jakie daje jeden z nich. I nie o samą obróbkę zdjęć chodzi, a o robienie kolażu. Mam nadzieję, że poniższy tutorial przyda się Wam w pracy, w domu, na Waszych blogach i w albumach zdjęciowych.
Zrobimy sobie kolaż przykładowy, nie przedstawiający nic konkretnego. Nazwijmy go Misz Masz. Trochę modowo, trochę kosmetycznie. Do zrobienia kolażu wykorzystamy program on-line Foto Flexer.
Zaczynamy oczywiście od wyboru tematu i treści. Kiedy mniej więcej w głowie ułoży nam się nasz przyszły kolaż, wchodzimy na stronkę fotoflexer.com i klikamy w żółte pole Upload Photo. Wybieramy z naszych dokumentów zapisane zdjęcie i otwieramy go w programie.
Jedno zdjęcie już jest. Aby dodać kolejne elementy kolażu, klikamy Load Another Photo i dodajemy kolejne. I znowu, i znowu. Aż wszystkie zaplanowane zdjęcia pojawią się w programie. Najeżdżając na nie, możecie zmieniać ich wielkość i położenie.
Jeśli na zdjęciu macie jakiś konkretny produkt, np. kosmetyk na białym tle i chcielibyście sprawić, aby to tło znikło, a pozostał sam kosmetyk, zróbcie jak poniżej.
W zakładce Decorate wybierzcie Fill czyli wypełnij. Następnie zaznaczcie okienko Transparent i najedźcie myszką na pole które chcecie, żeby znikło. Po kliknięciu pokaże się mały zegarek i po chwili Wasz kosmetyk uwolni się od białego tła.
Program Foto Flexer działa na warstwach. Czy wiecie co to znaczy? Wyobraźcie sobie tort, który ma na przemian warstwy ciasta i kremu. Tu jest tak samo. Chodzi o to, że zdjęcia, które ładujecie najwcześniej, znajdują się tak jakby najniżej. Jeśli zależy Wam na tym, aby jakieś zdjęcie nachodziło na inne, a nie znajdowało się pod nim, musicie najechać na nie myszką, kliknąć prawy przycisk, a następnie albo Push Back (do tyłu), albo Pull Forward (do przodu). Co ważne, może się tak stać, że będziecie chcieli wydobyć na wierzch zdjęcie, które załadowane zostało na początku. Każdy z tych ruchów – Push i Pull – zmienia pozycję zdjęcia tylko o jedną warstwę, czyli być może trzeba będzie je klikać kilka razy.
Do kolażu możecie dodać tekst. Do wyboru jest wiele ciekawych czcionek. Możecie też wybrać kolor liter lub tła. Jeśli tła ma nie być, zaznaczcie w tym pojawiającym się okienku po prawej „transparent”. Niestety dostępne czcionki nie posiadają polskich liter… Trzeba sobie radzić, dorysowując wszystkie kropki i kreski.
Czasem warto też dodać różne naklejki – Stickers. Wybieramy najładniejsze, zmieniamy ich kolor i umieszczamy w kolażu.
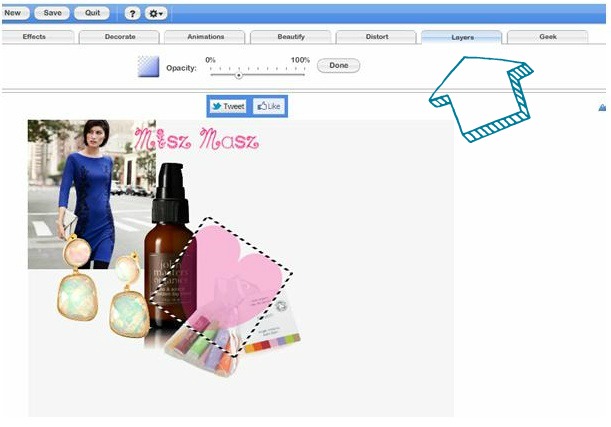
Aby naklejka lub jakikolwiek inny element kolażu stały się przeźroczyste, wejdźcie w zakładkę Layers, a tam w Opacity. Zaznaczcie odpowiedni obrazek i na tej poziomej osi procentowej zmieńcie przeźroczystość.
Kiedy wszystkie elementy kolażu umieścicie już na swoim miejscu, zapiszcie go, klikając Save. Pojawi się powyższa tablica. Wtedy wybierzcie Save To My Computer, a następnie konkretny folder. I gotowe!
To tylko na pierwszy rzut oka wydaje się skomplikowane. W rzeczywistości, po krótkiej chwili opanujecie wszystkie te funkcje!
Na kolażu znalazły się:
John Masters Organics Krem na dzień z różą i przeciwutleniaczami
Balm Balm Zestaw Mini Perfum Seven